
VitaNavis is a subsidiary of CPP Innovation Labs, which may be best known for the Myers-Briggs Type Indicator assessment. They are committed to improving the performance of individuals and organizations around the world. VitaNavis offers career insights through self-discovery assessments (e.g. the SuperStrong) that reveal personal attributes and interests.
Currently, the VitaNavis platform is offered exclusively to universities as a way for them to provide students career insights. By providing the SuperStrong assessment (an abbreviated version of the Strong Interest Inventory assessment), individuals will explore educational and career options on their own, making it possible for a university to provide personality and career insights to all current and prospective students without a facilitated interpretation session. From student admission through graduation, it supports understanding of his or her unique personal attributes and interests when considering or choosing a major and/or a career.
March 2015 marked completion of the first assessment — we called it the SuperStrong. Engineers began building the MVP, ux design efforts started months later.
It was targeted for 200k-250k people to use the application in the first year. We wanted the MVP design to be simple/clean and structured to hold “x” number of future assessments and for all non-admin users to immediately login, take an assessment, view results, and want to return. The admin (for Career Counselors) portal needed modular features that served dynamic content. Goal: New Website
I communicated with CPP team members and regularly met with the Senior Vice President for direction and reviews. Being the main creative for this project exposed me to the proven best practices of one of the most renowned brands in organizational psychology administering assessments over the past 50 years. I cultivated hypothesis, tested and tweaked prototypes, provided deliverables, developed branding, and communicated with development every step of the way. Role: UX/Visual Designer
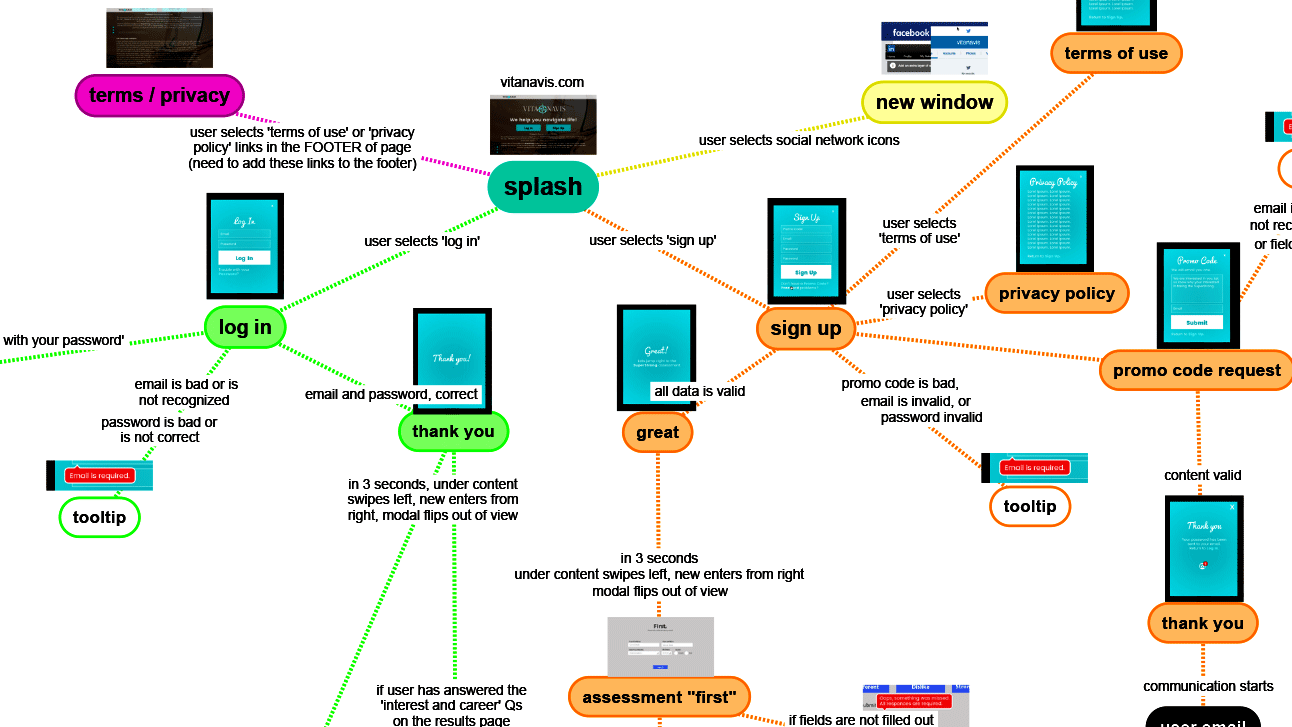
I discussed options and limitations with the Chief Technology Officer to uncover functional yet clever onboarding processes. The flow chart helped us visualize the journey for new users with access, new users without access, returning users, and administration level access. Skills: SimpleMind mind mapping software

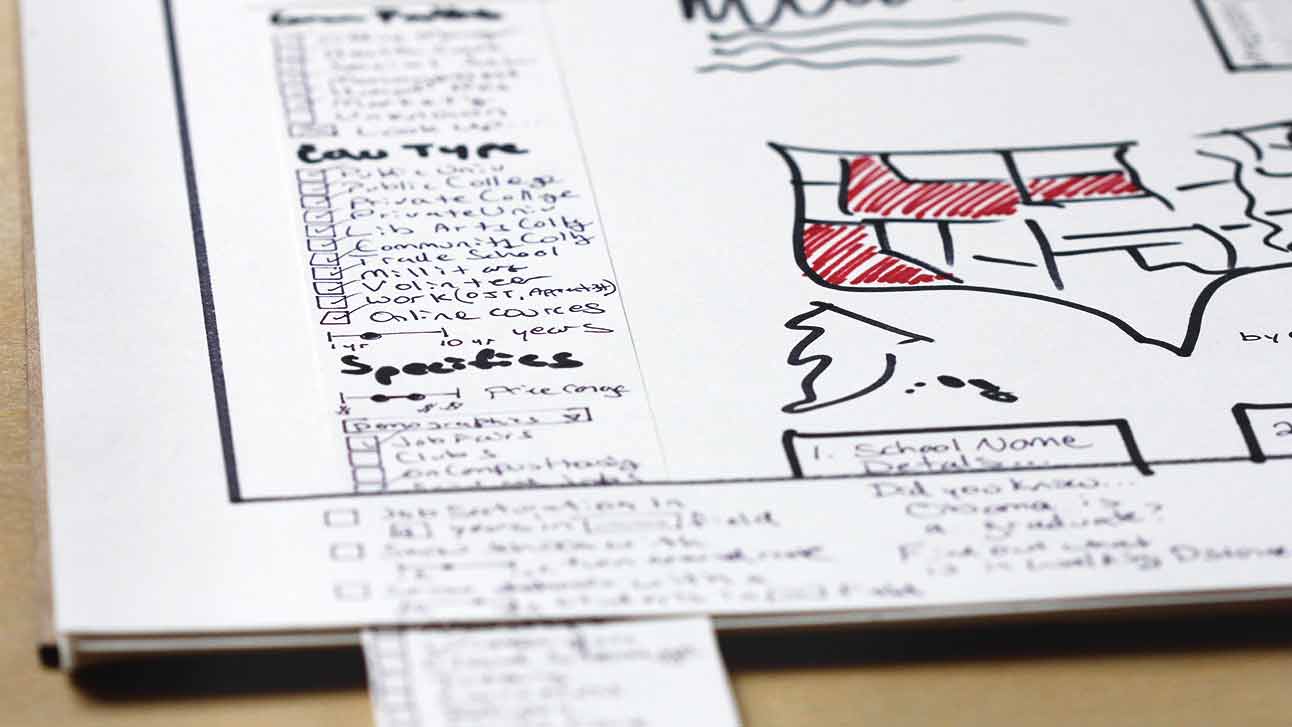
I often sketch out rough ideas throughout the ux process: whether interviewing students and guidance counselors during the discovery phase, thinking through information architecture, user journey, user interface, or visual design. In this instance I sketched out paper prototypes. Skills: sketching

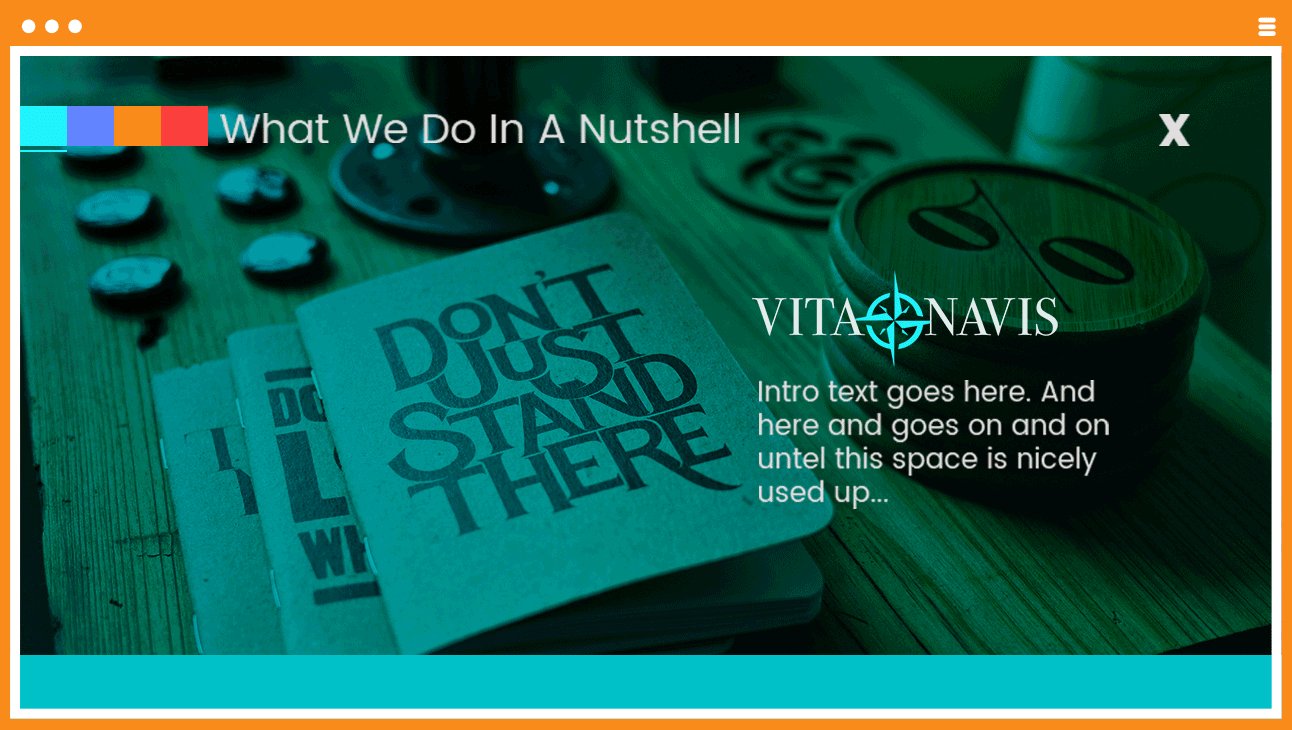
Presented easy to grasp wireframes prior to prototyping concepts. All 4 layers have unique content, color-ways, and a similar footprint. Skills: Sketch wireframe software

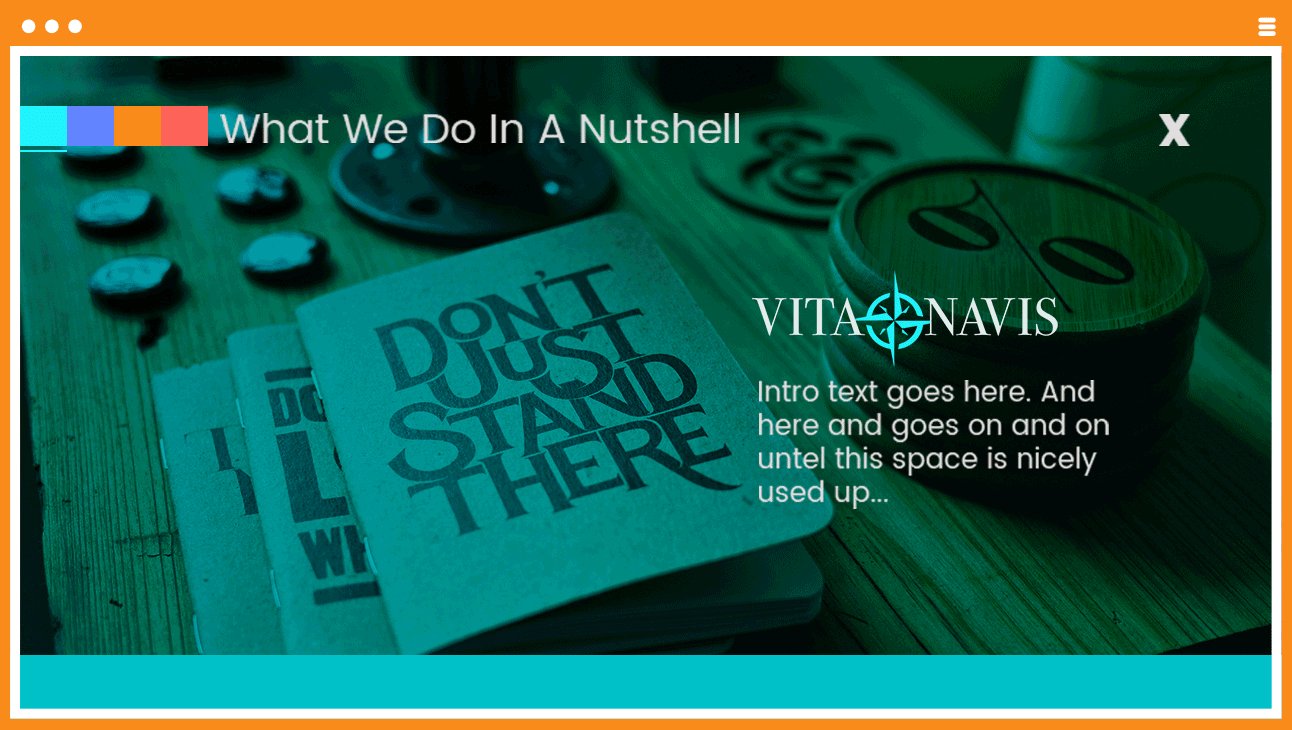
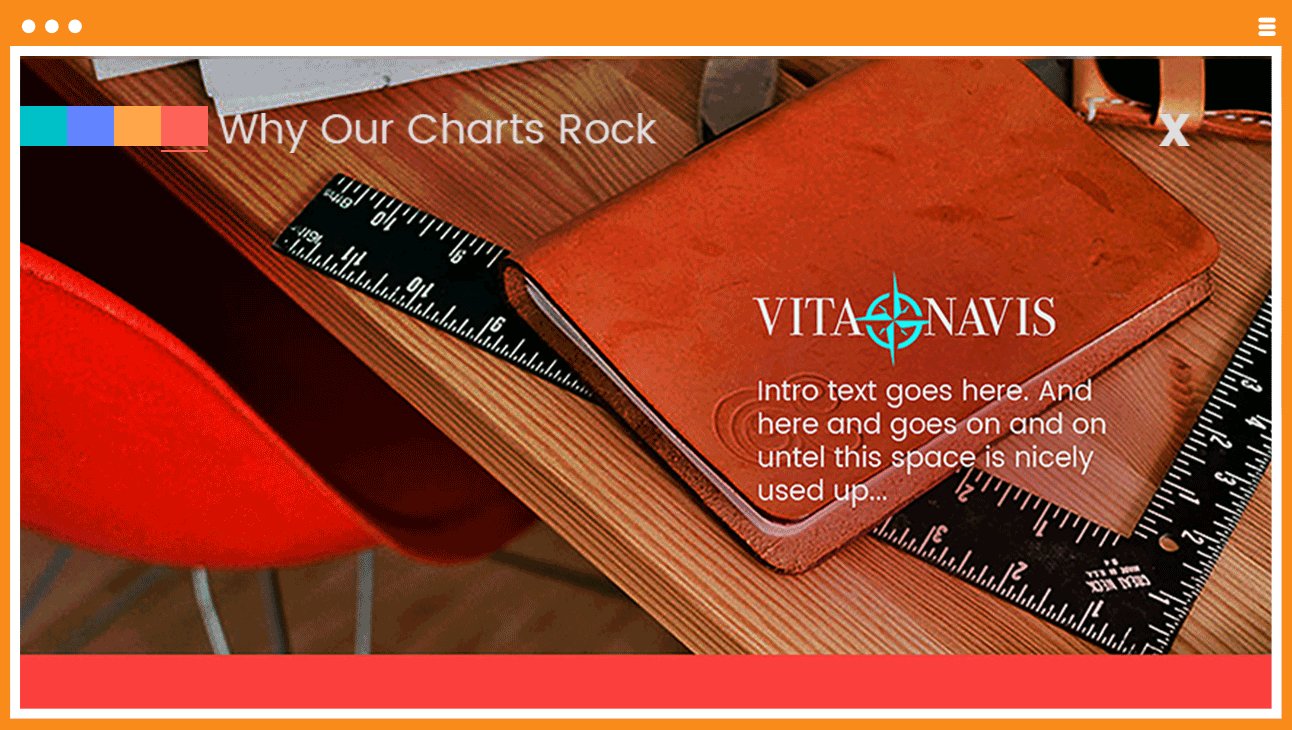
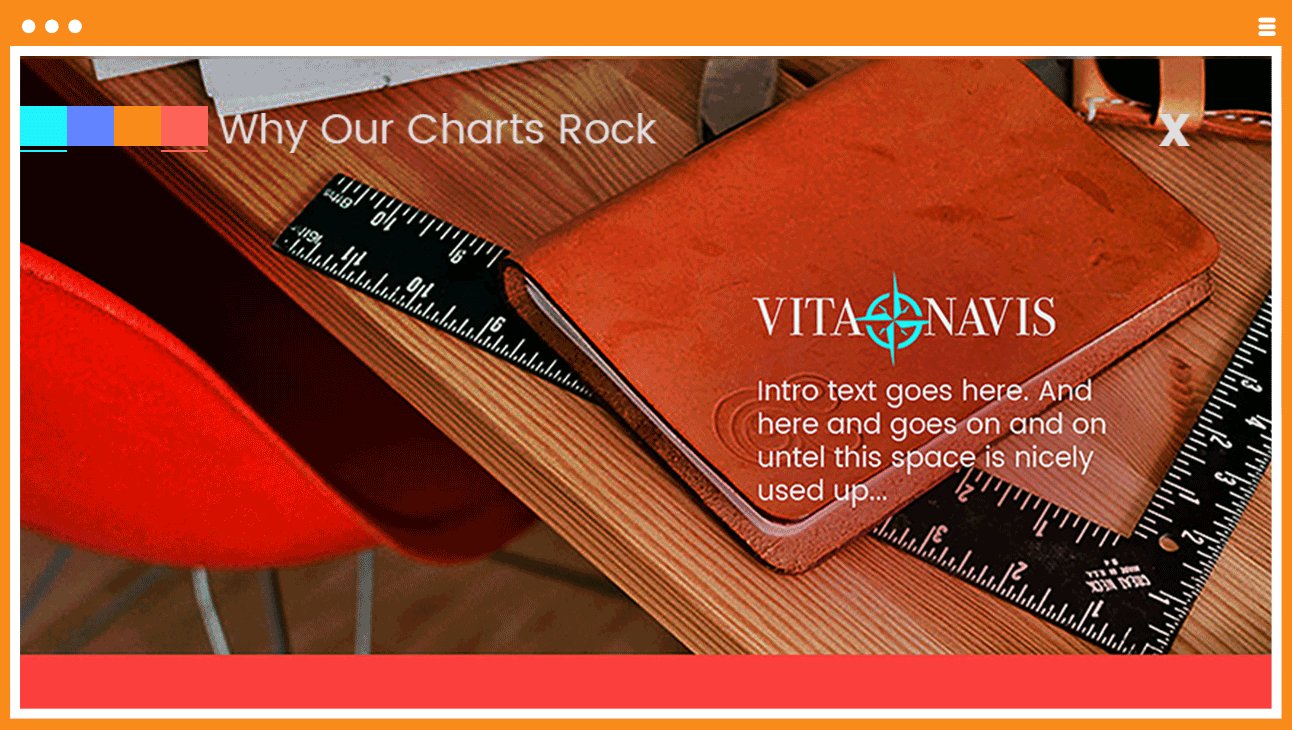
Converted wireframes into a prototype. This abbreviated instance illustrates an invisible mouse that hovers over the navigation located in the upper left corner. The invisible mouse lands on the teal and red squares to show the different content on each page. Click to view further explorations: site navigation, admin features, and assessment. Skills: Marvel prototype software

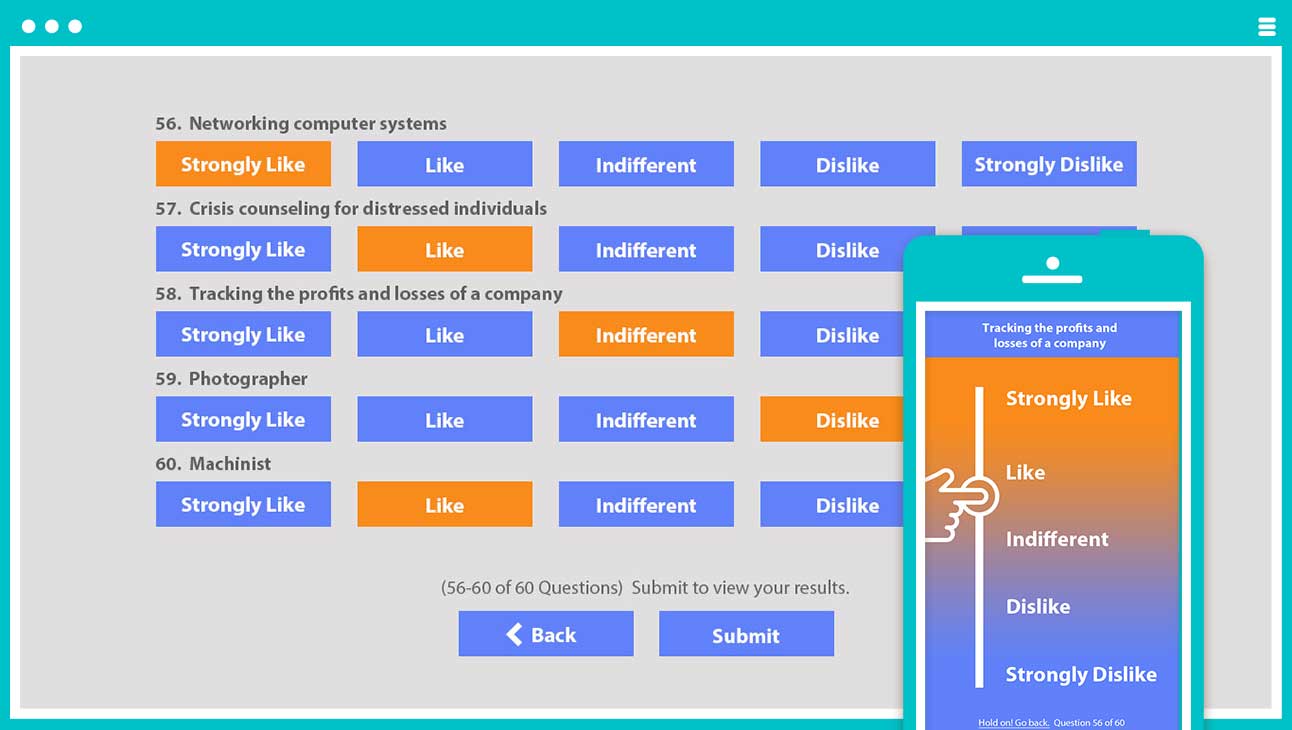
I looked for ease of use methods for assessment (testing). Sought advice from other creatives and researched best practices for mobile, tablet, and desktop. We experimented with sliders, swipes (Tender), multiple choice, dramatic color combinations, oversized and subtle shapes/text, and the time it takes to complete 60 QAs. Skills: Sketch design software

Reviewed on Android, iSO, mobile, tablet, and desktop on multiple browsers. Provided clear feedback. Skills: SnagIt screenshot software

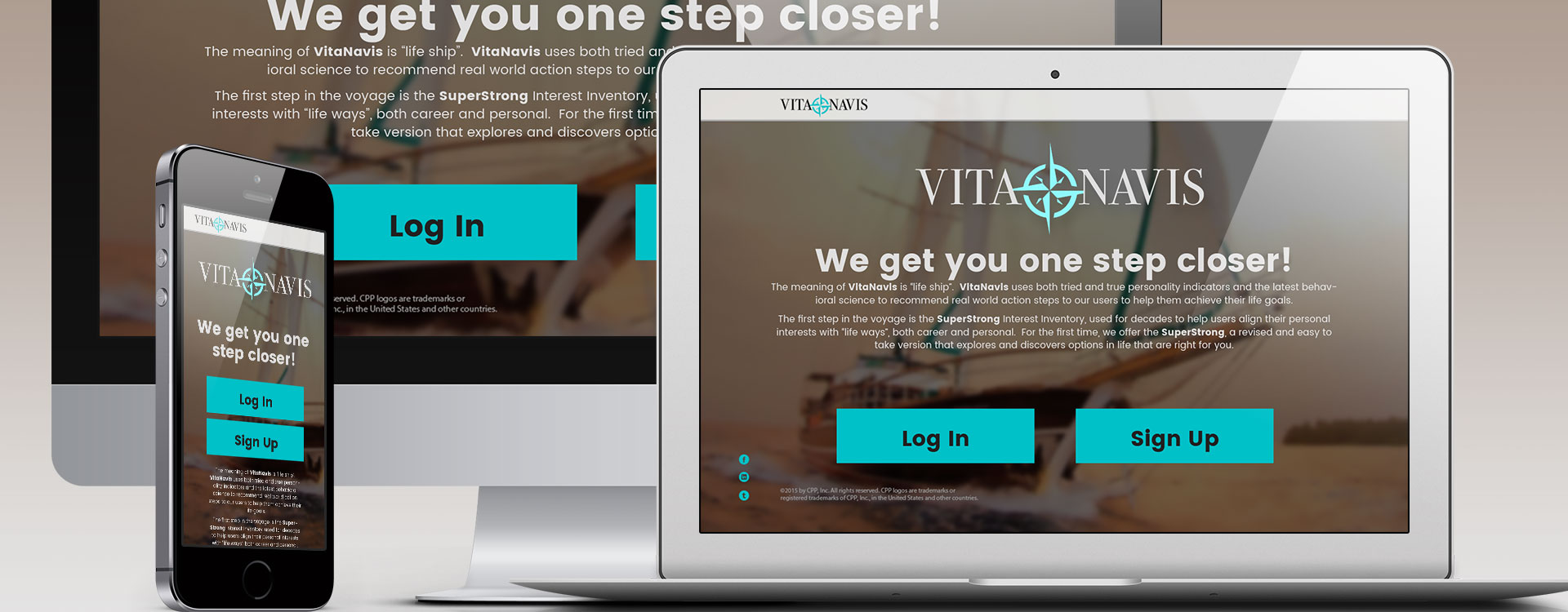
VitaNavis is highly customizable. Each university has the option of using their own logo, choosing from over 100 styled background images (e.g. the one shown here), color-ways, and content. Skills: Adobe Photoshop design software

“I think it should be something nautical” said the client. This evolved into ‘vita’, Latin for life and ‘navis’ roughly meaning ship. The compass illustration is symbolic for providing guidance as we journey through life! Skills: sketching, Adobe Illustrator vector software
